Font Preview Tool For Shopify
Rossveth
Rossveth
So you have your own website in Shopify. That's great!
Our FontVisual Showcase previews can be easily embedded to your website so your customers stay in one place.
Setting up your Shopify site will take less than 10 minutes.
Let's start!
Where to place your Font Preview
There are two common places where businesses place their font previews.
One is to use a separate page on their website to display all their font showcases.
Another is to have the showcase in individual product pages.
Some businesses do the first or the latter or both. It's up to you whichever approach works best for your business.
The Showcase embed code
The first step is getting the Showcase embed code. This code will allow you to embed the Showcase page within your website.
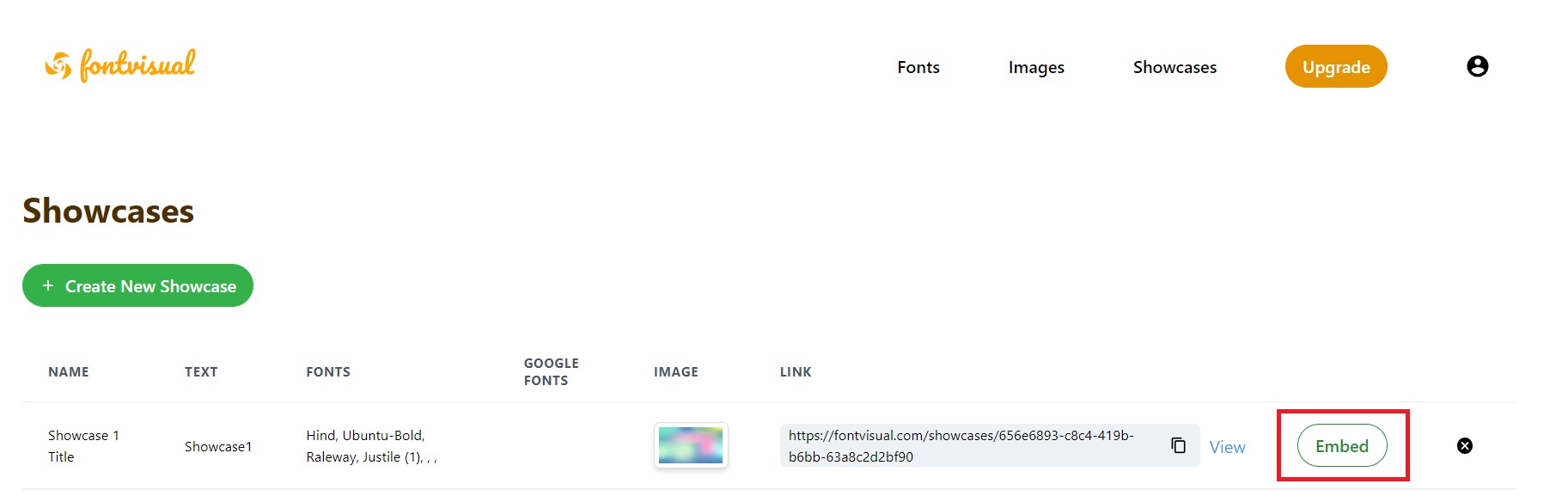
When you go to your Showcases page, you should be able to see an Embed button for each showcase, like this:

Click on the Embed button to copy the code to your clipboard.
Setup in Shopify
The steps below are for product pages:
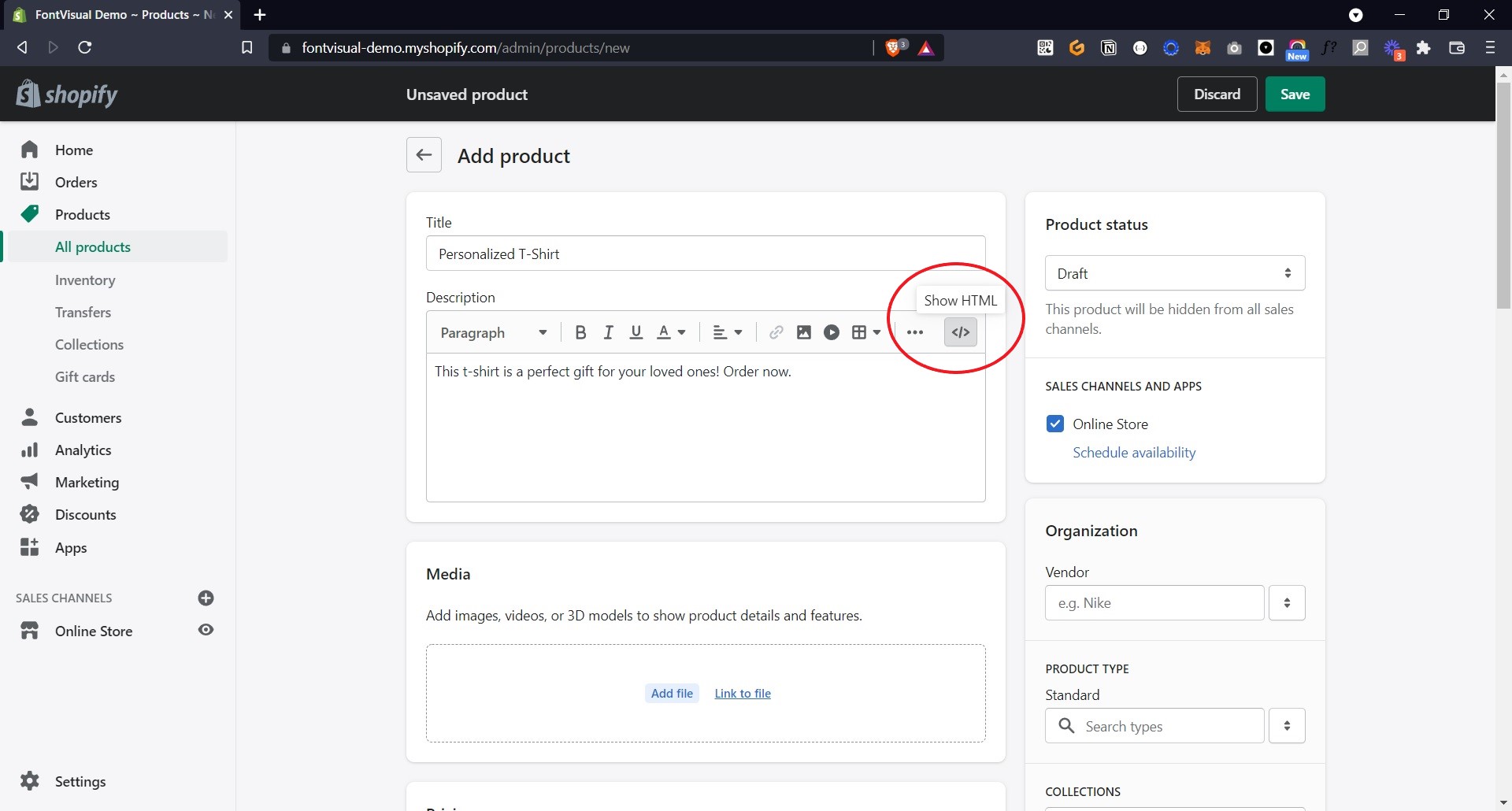
- Go to the product that you want to include the font showcase. Under your product description click on Show HTML.

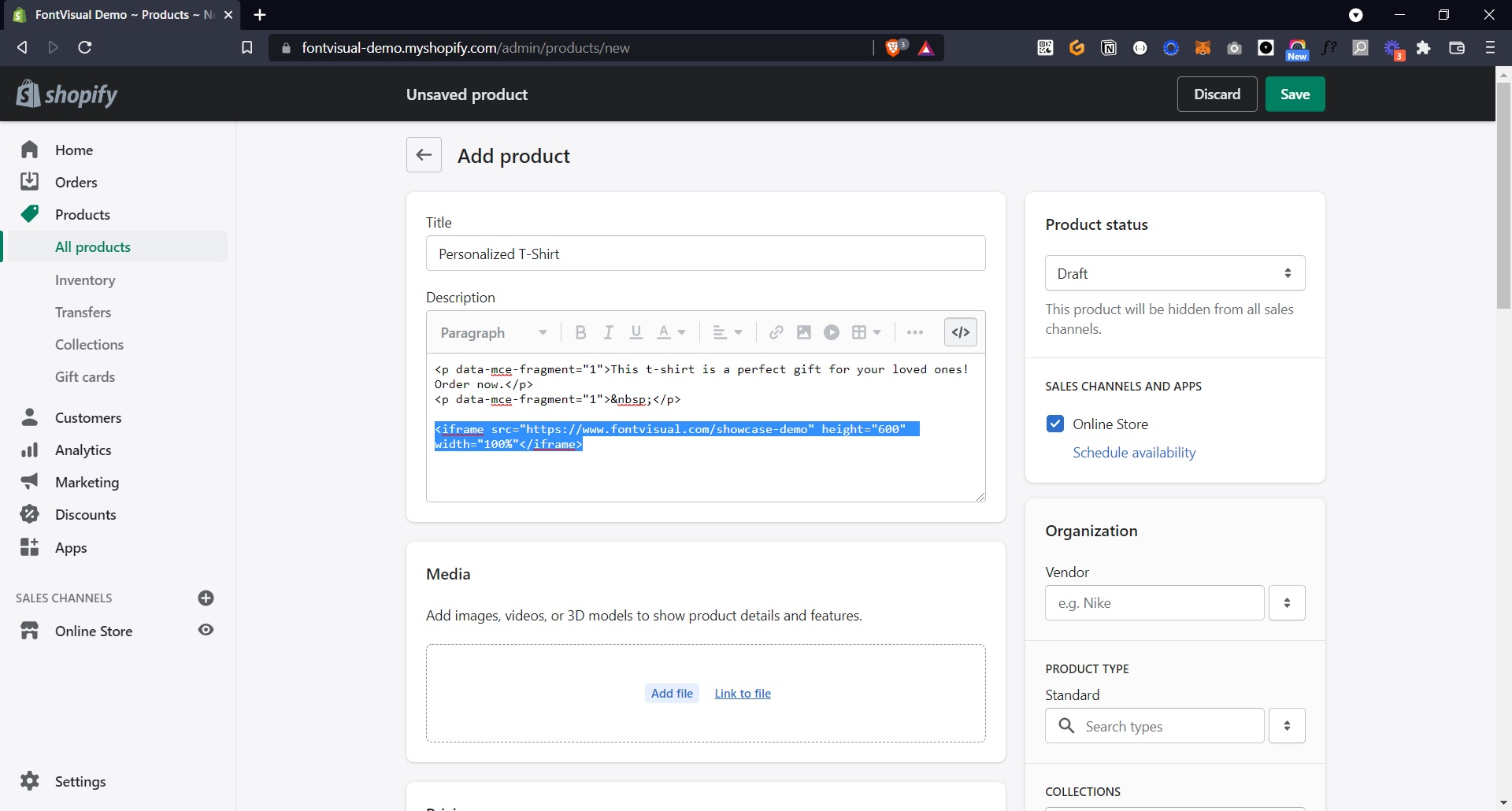
- Paste the embed code from your clipboard (the one copied from the FontVisual Showcase page) under the description.

- Save your product.
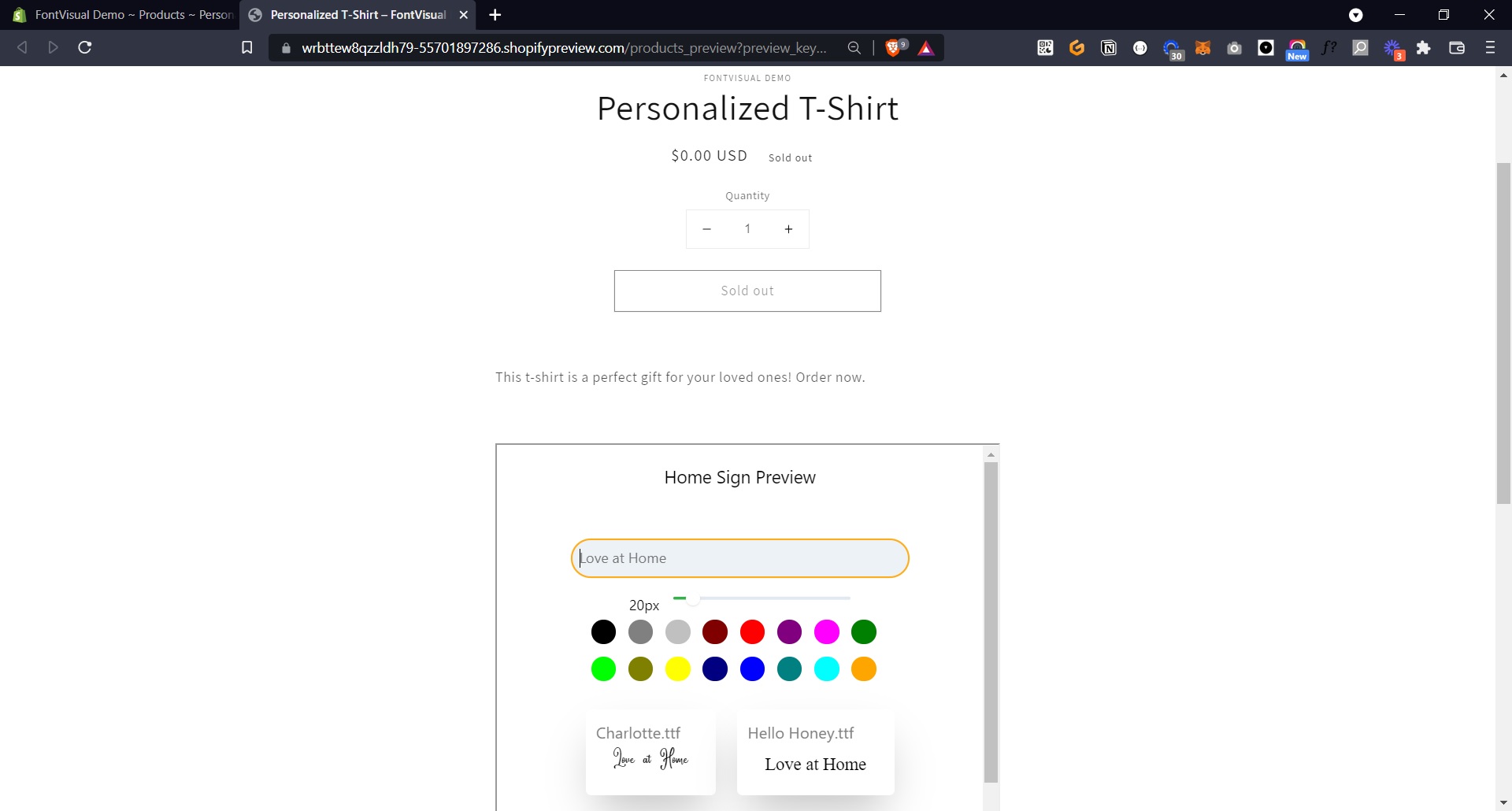
- When you preview your product you can already see the font showcase in action.