Font Preview Tool For Squarespace
Rossveth
Rossveth
So you have your own website in Squarespace. That's great!
Our FontVisual Showcase previews can be easily embedded to your website so your customers stay in one place.
Setting up your Squarespace site will take less than 10 minutes.
Let's start!
Where to place your Font Preview
There are two common places where businesses place their font previews.
One is to use a separate page on their website to display all their font showcases.
Another is to have the showcase in individual product pages.
Some businesses do the first or the latter or both. It's up to you whichever approach works best for your business.
The Showcase embed code
The first step is getting the Showcase embed code. This code will allow you to embed the Showcase page within your website.
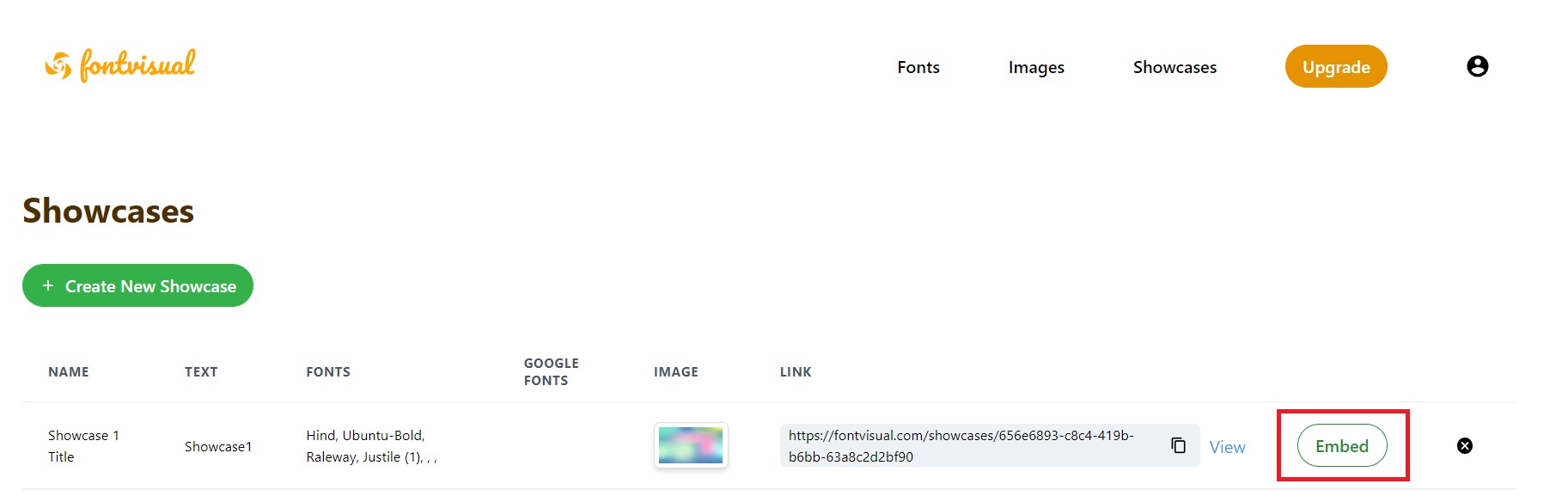
When you go to your Showcases page, you should be able to see an Embed button for each showcase, like this:

Click on the Embed button to copy the code to your clipboard.
Setup Font Preview in Squarespace
The steps below are for creating a separate page for font previews.
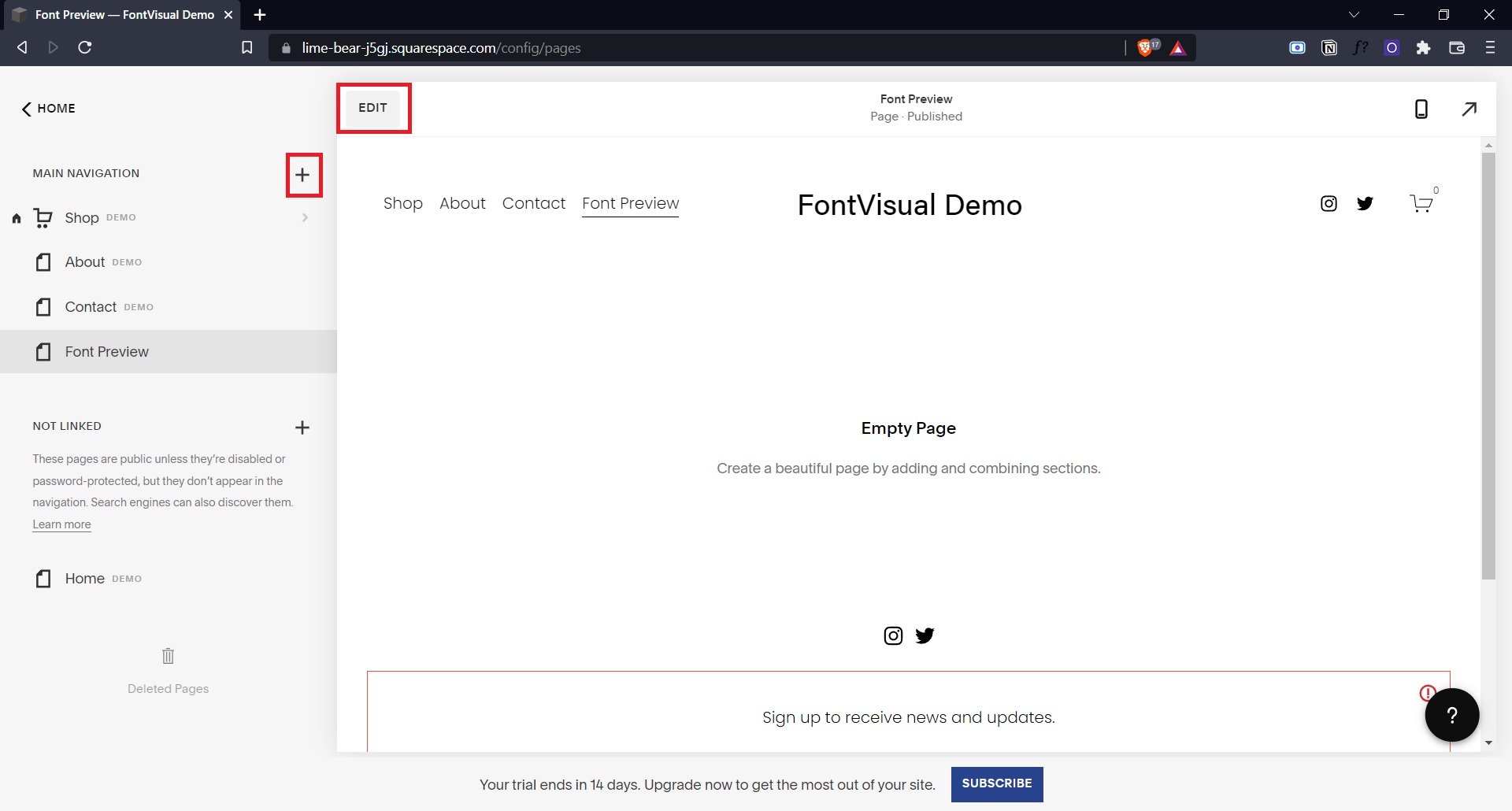
- From your Squarespace website dashboard, click Pages then create a blank page.

- Edit your new page.
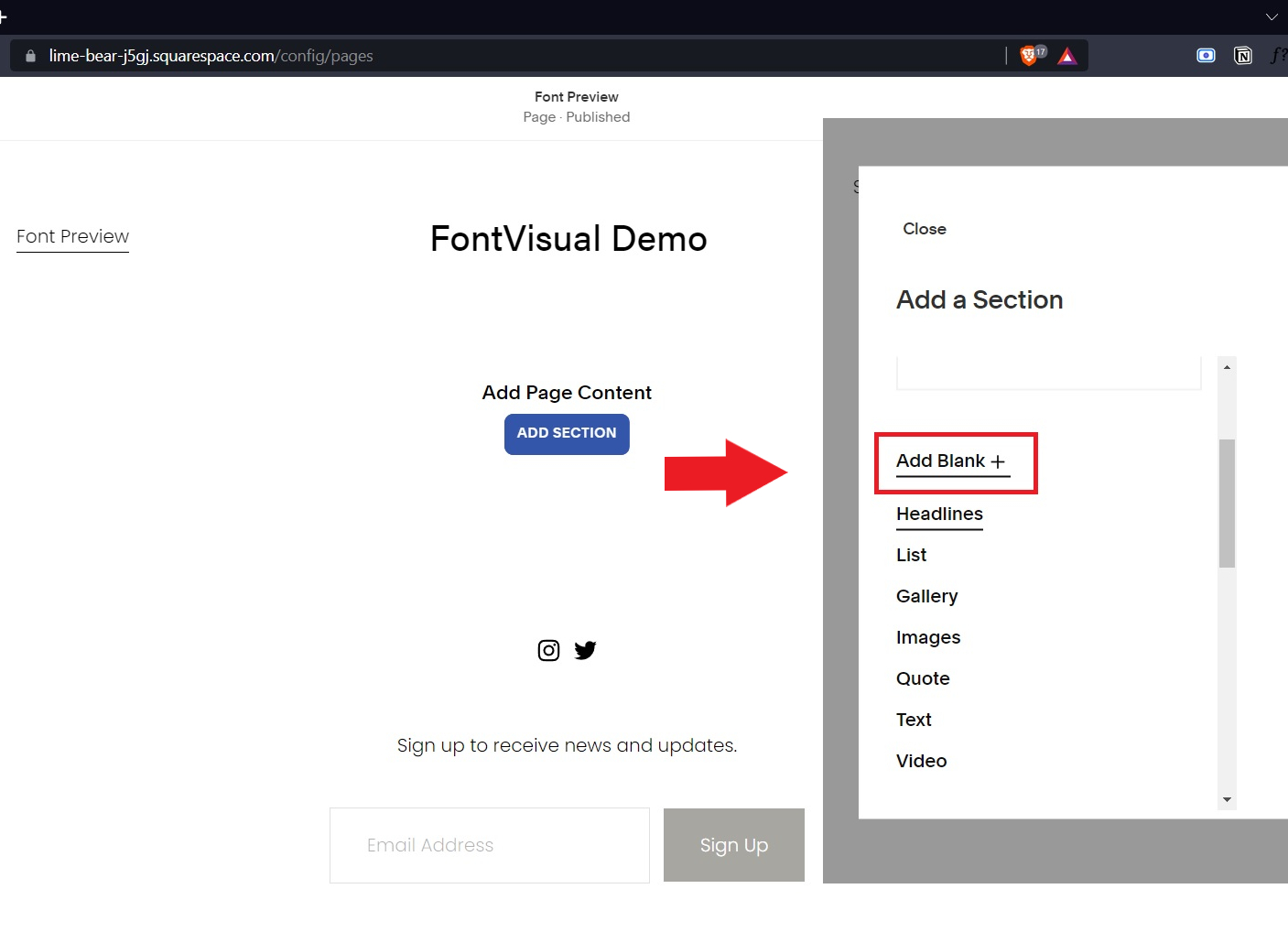
- Click Add A Section, and click Add Blank to add a blank section.

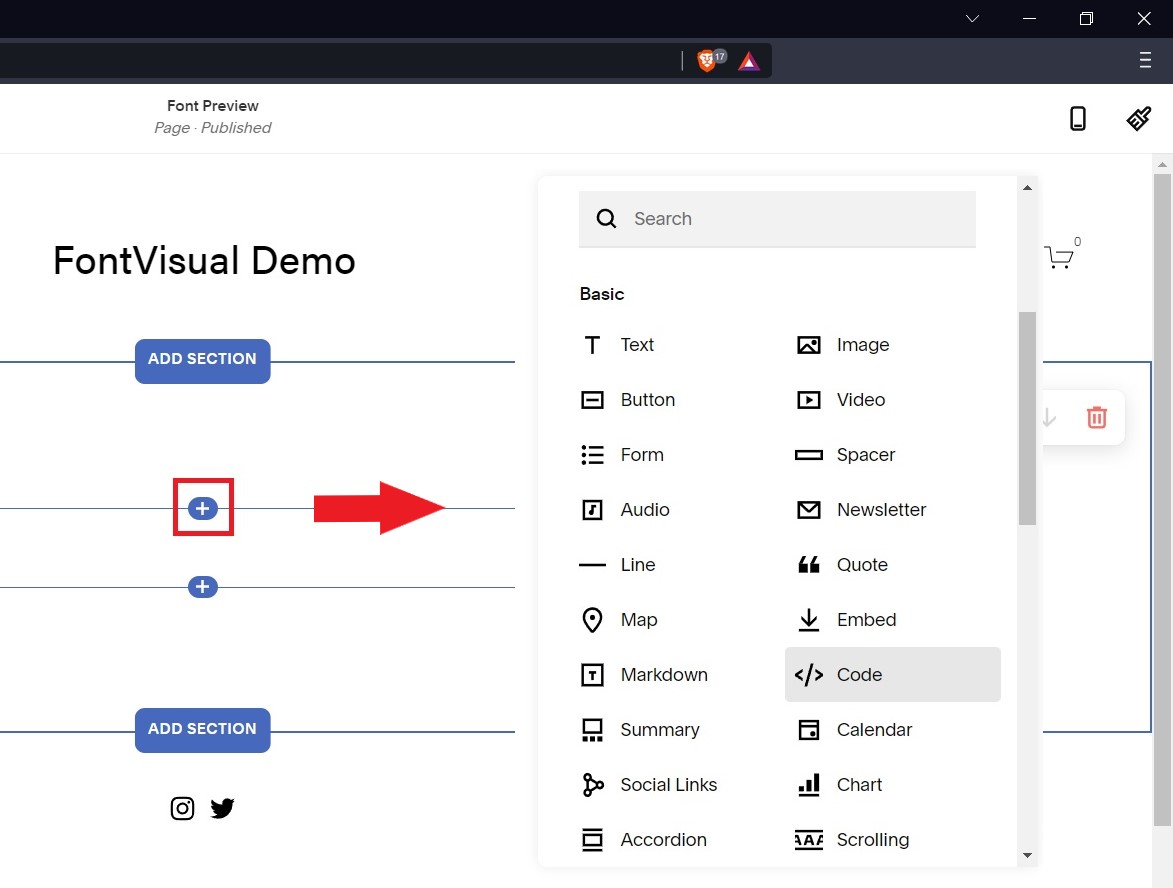
- Click an insert point, and click Code.

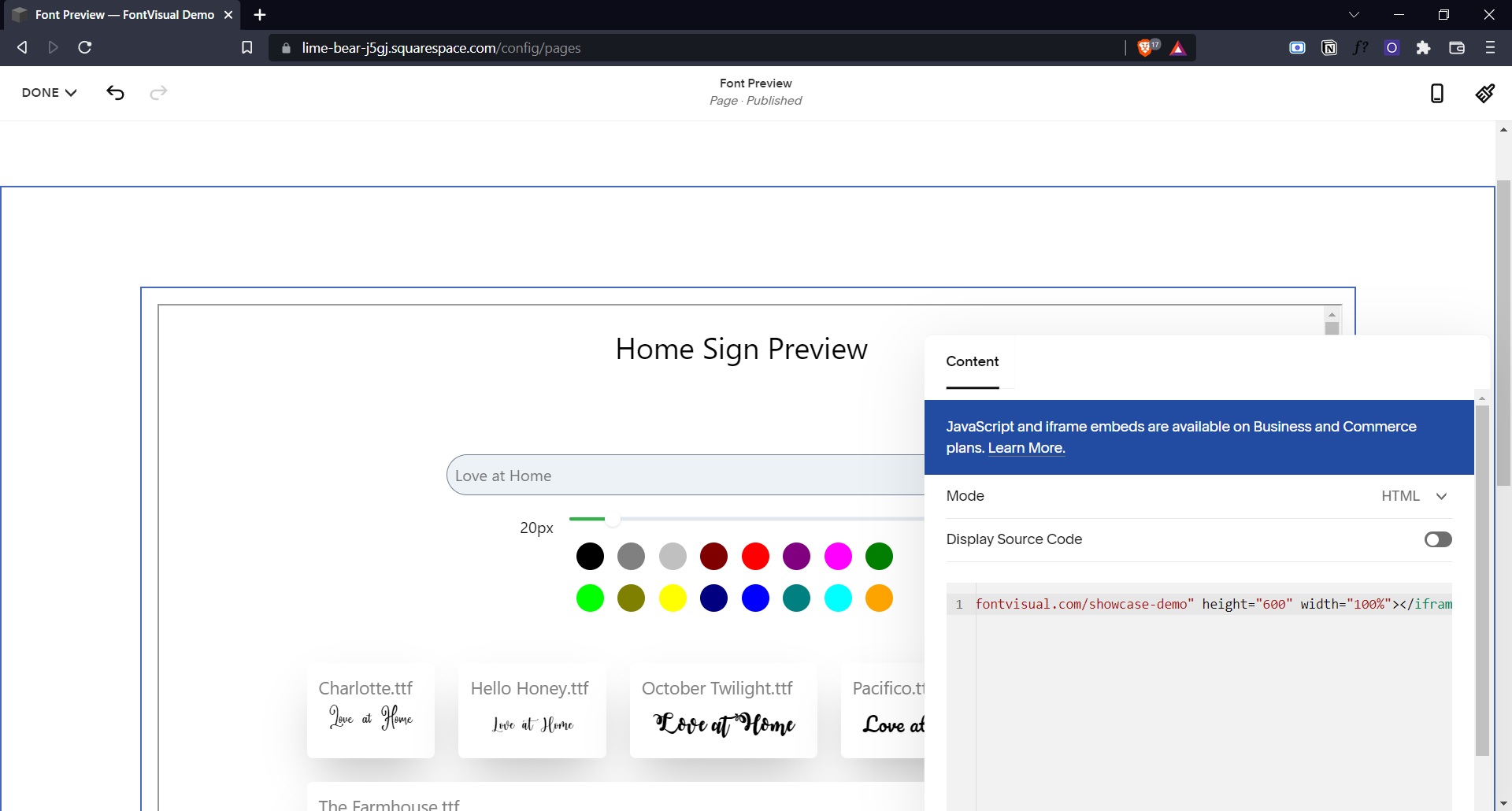
- Paste the embed code from your clipboard (the one copied from the FontVisual Showcase page). Set Mode to HTML (this is the default).

- Save your page.
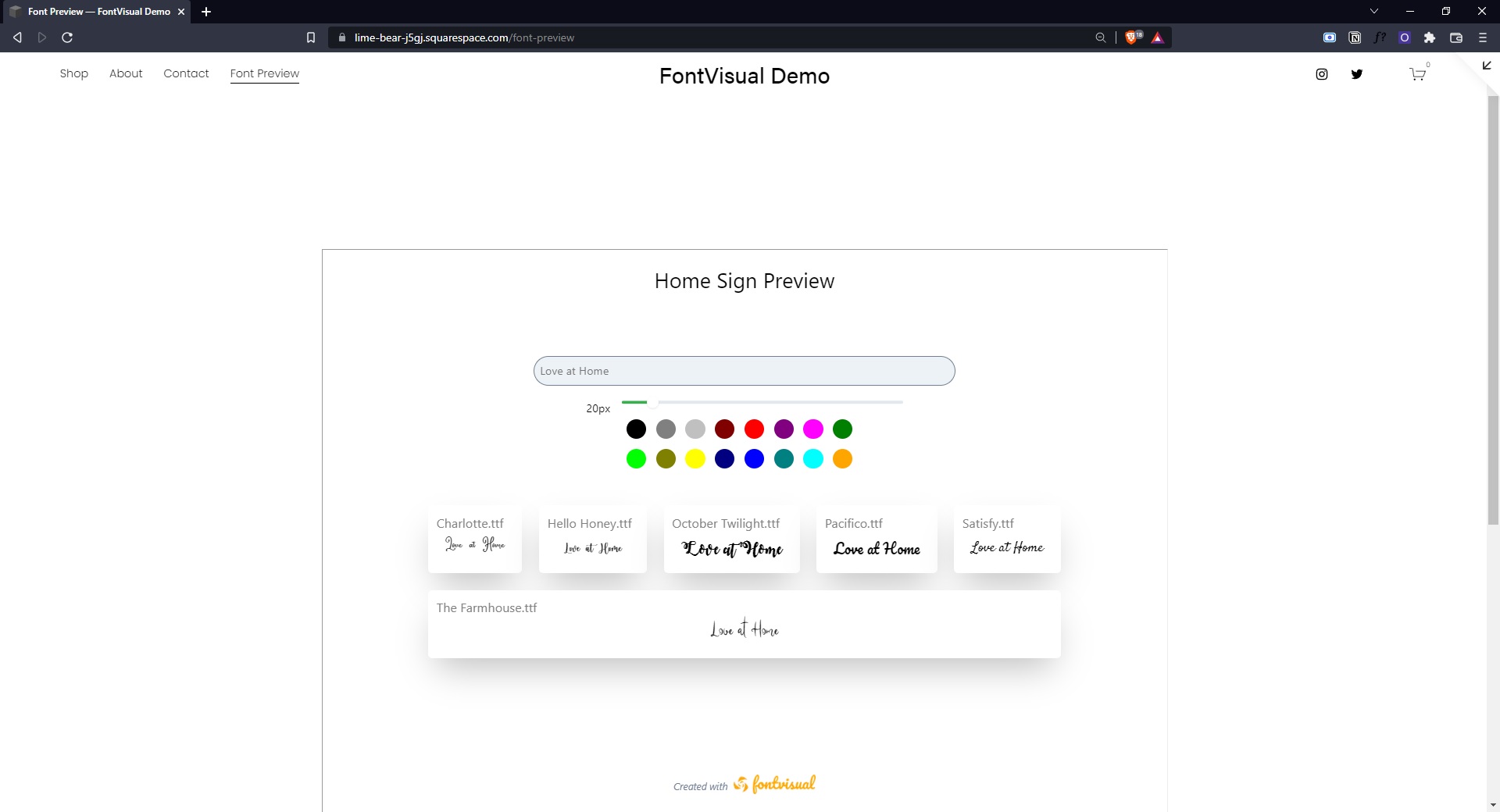
- When you preview your page you can already see the font preview live.